これの続きだよ!
目次
前回のあらすじ
Blenderを勉強して3Dモデルを完成させたりっかちゃんは、その後のことをあんまり考えていなかった…。Unityをやれば全てうまくいく、そんな気はしていた。
ユニティやってみた!
何からやったらいいかわからんので、とりあえず本を買ってみることにした。
今回買ってみたのは、ハイこれ。
「キャラクターであそぼう! Unity日和。 -UnityでBlender自作キャラクターを読み込んで楽しむ、シーン作り」
内容はUnityのインストールからキャラクターのインポート、シーンの作成についてと、キャラクターが歩いたりカメラが追従したりのスクリプトを実際に書いてみるところまで。
まあこれがともかく、3年前の本なので互換性のない設定が多いこと。これからUnityを勉強する人は最近の本を買おう。というか、そもそも情報をザッピングして使うことが多いので、1本のゲームを作り切る本!とかを買うんじゃなければネットで最新の情報を追った方が良いと思った。
キャラクターのインポート
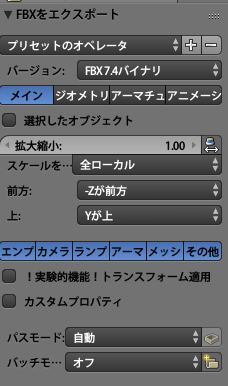
まずBlenderからFBX形式でエクスポートするんだけど、これが一癖も二癖もある。この本には座標系が違うためオブジェクトに回転をかける…とか色々手順が書いてあるが、3年後の未来である今は別にかけなくてもいい。 ファイル→エクスポート→FBX

テクスチャはUV/画像エディター→画像→画像を別名保存→tga形式で保存する。
Unity側ではProjectウィンドウのAssetsフォルダでCreate→Folderして、Modelの下層にMaterialsという感じで作ったらModelフォルダにtgaファイルを放り込む。こうすると、FBXを読み込んだ時にメッシュとマテリアルが自動でリンクする。

出力したFBXデータはUnityのModelフォルダにドラッグアンドドロップで投げ込む。

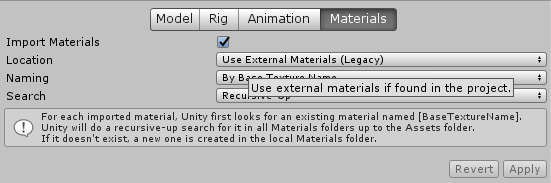
Blenderからエクスポートしたテクスチャを使うにはプロジェクト窓のFBXファイルを選択してインスペクタでMaterialsのLocationをレガシーにする。
https://assetstore.unity.com/packages/essentials/asset-packs/standard-assets-32351スタンダードアセットをインポートしておく、この中にトゥーンシェーダーなどが入っている。
そしてMaterialフォルダに入ったマテリアルにインスペクタでシェーダを設定する。Toon/Lit Outlineにするだけでかなりかわいくなる。Outline widthで輪郭線の太さを調整する、僕の輪郭線は0.002にしてある。半透明のメッシュはStandardにする。(トゥーンだと透けないので)
アニメーションタイプの設定
ここが第一の鬼門であった。
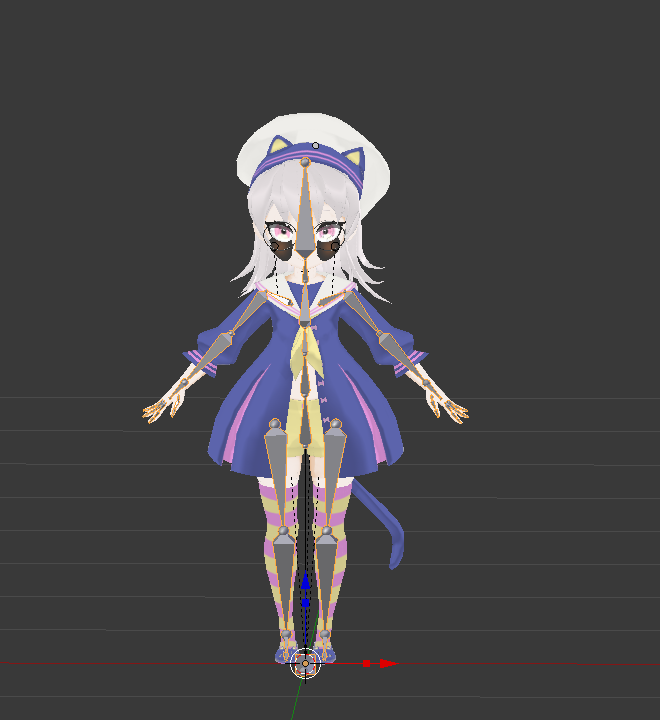
最初にぶっちゃけておくと、Rigifyを使ったボーンはHumanoidを適用できない。完全にやってしまった。前回の記事も訂正しておくね…。
HumanoidっていうのはUnityのアニメーションタイプで、Humanoid対応のアニメーションを共有して使用することができる。アセットストアとかで売ってるアニメーションもだいたいHumanoid対応なので、人型なら適用するしかねぇ。
…と、いうわけで

手動でボーンを入れ直したよ…。
アニメーションタイプの設定はプロジェクト窓のFBXファイルのインスペクタからRig→Animation TypeをHumanoidにしてApply
(余計な)苦労をしたけどHumanoidの効果はバツ牛ん!Humanoid用のアニメーションを適用するだけで、かなりそれっぽく動いて既に楽しい!

なお、ボーンを入れ直した後のウェイト付けも結構時間がかかった。
走りポーズで服の貫通などが出ないようにするのを目安に、BlenderとUnityを行ったり来たりして手動で調整した。
シーンの作成
本では家を作ったりしてたけど特に使わなかった。ライティングとライトプルーブは参考にしたかも。
ポスプロ
本には「Image Effect」の使い方が載ってるけど、現代のUnityにはそんなものは存在せず「Post Processing Stack v2」を使用する。
Unity ルックデヴ講座 Post Processing Stack v2編
ポスプロの設定はここがわかりやすかった。
アセットストアではなく、パッケージマネージャーからインポートする。
アンビエントオクルージョンとブルームとカラーグレーディングのコントラストを使用していい感じにしている。
Intensityってのが効果の効き具合なので、ここを弄らないと反映されない。
スカイボックス
環境光みたいなやつ、動画のシーンではスタンダードアセットのSpriteLitを使っている。

動画終わりに毎回挟むシーンには無料アセットの「SpaceSkies Free」から「Purple_4K_Resolution」を適用しているよ。宇宙シーンではブルームを強めにかけた。(キャラが光を放つようになる)
スクリプト
本に載っているスクリプトは一通り臨書した!
C#に初めて触れた感想としては…
- 本から書き写すのは無理がある
- ドットとカンマを間違えると即死
- 半角スペースは多めに置いてもわりと大丈夫
…という感じだけど、必要なスクリプトは探せばだいたいインターネットにあったので、結局C#とは和解することなく目的までたどり着けた。
どうやって動かす?
とりあえず本の内容は結構すぐ終わって、それじゃ実際の運用ではどうやって動かそう?というのを調べるフェーズに入った。
http://greety.sakura.ne.jp/redo/2018/01/how-to-vtuber.html多分ここ見れば全部わかる。…けど、いきなりVRコントローラーを買う資金がなかったので、一旦代替の手段で活動することにした。
Vtuberに必要な動きといえば…
- 自動まばたき
- リップシンク
- 身振り手振り
この3つかな、あと表情もあるとよさそうだけどまだ実装してない。
それぞれどうやって実装していったか説明していくよ。
シェイプキー
まずは、まばたきとリップシンクに必要なシェイプキーをBlenderで設定する。
この辺を見ながら作ってた気がする。りっかちゃんは口を大きく開けずに喋るという設定で、可動範囲は狭めにした。
自動まばたき
http://udasankoubou.blogspot.com/2017/07/unityblendshapeblink.html自動まばたきはこのスクリプトでうまくいった。
任意のゲームオブジェクト(キャラクター等)のインスペクタにScriptファイルをアタッチ→ Blink ShapesのSize を1以上にする。Skinned Mesh Rendererにシェイプキーを設定したメッシュを投げ込む→Indexにまばたきのシェイプキーの番号を入れる。ヒエラルキー窓のメッシュを選択してインスペクタを見ると Skinned Mesh Renderer という項目があるので、そこに表示されてる順番に上から0123~って感じに振られている。0に動きがないシェイプキーをBlenderで作っておいた方が良いかも。
リップシンク
https://qiita.com/ngron/items/b2c02a0f8133aac2ad9aリップシンクはこれを参考にした。まばたきと一緒に使う場合MorphTargetのあいうえお以外のElement(0~9)と被ると動かなくなるので、0に何も動かしてないシェイプキーを設定しておいてそれを入れる。僕は0がまばたきだったので、6を代わりに入れて応急処置をした。(1-5があいうえお)
身振り手振り
ルペット
https://luppet.netlify.com/最初はこれを使おうと思ってた。どういうのかというと…
- WebCameraとLeapMotionを使う
- 上半身だけ動く
- LeapMotionは1万円くらい
- Luppetのアプリケーション上で動かす
- VRMファイルを使う
平たく言うと、VRコントローラーより安いやつで結構動くってこと。
これは良さそうだなーと思ってVRMを出力してみるところまではやってみたんだけど、やっぱり使うのはやめた。なぜかというと、Unity上で動かしたいと思っていたから。
手動
色々考えた結果、VRコントローラーを買うまでは手動でキーに対応したエモートを発生させることにした。

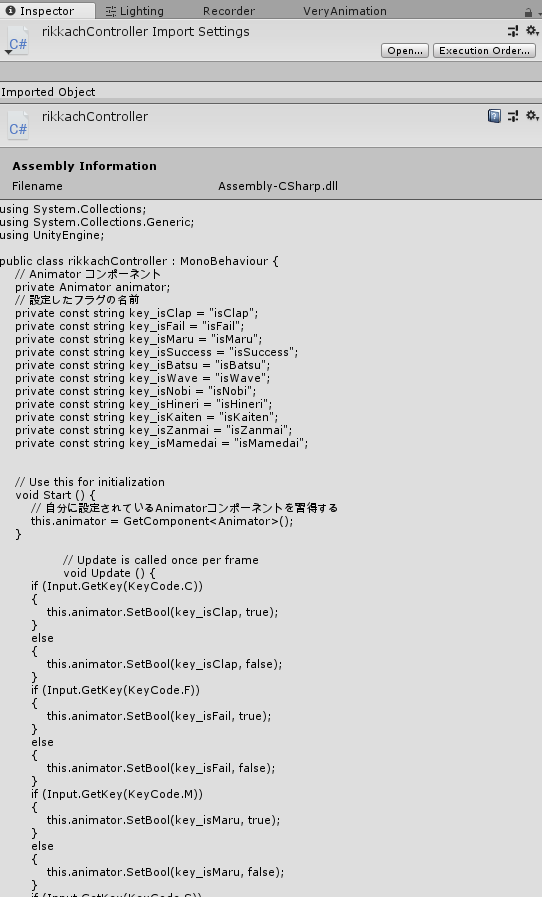
上の記事で使われているスクリプトに書き足して、対応するキーとエモートを増やした。
https://docs.unity3d.com/ja/2017.4/ScriptReference/KeyCode.htmlスクリプトに使うキーコード一覧はこちら。

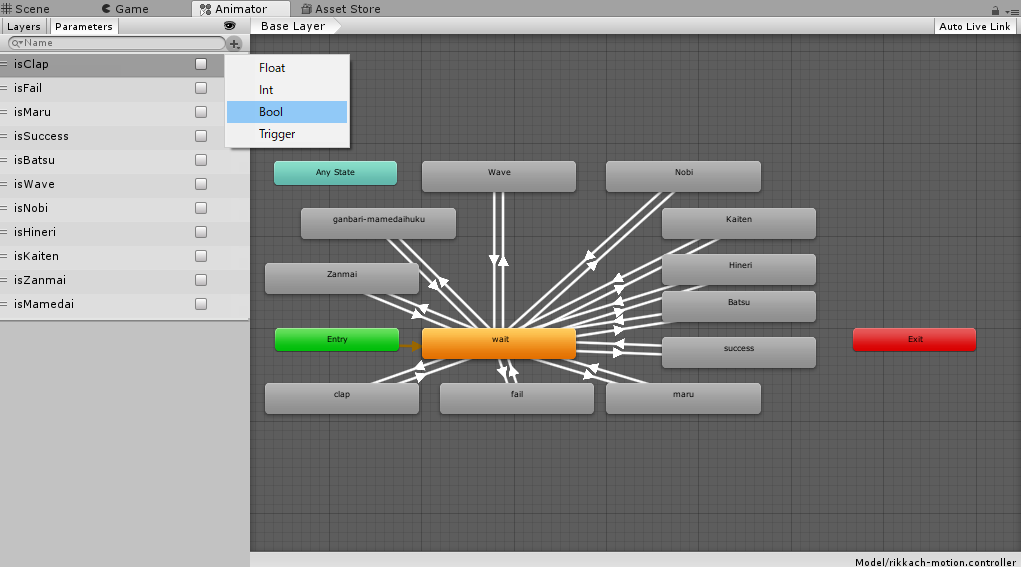
アニメーターのトランジションはBoolで作る。Boolっていうのはtrue/falseのことらしい。
待機モーションから遷移の矢印をクリックした時にインスペクタでHas Exit Timeのチェックを外すのを忘れずに。
ベリーアニメーション
https://assetstore.unity.com/packages/tools/animation/very-animation-96826アニメーション作成のために購入した。アニメーションアセットは有料でもあんまり可愛い仕草とかがなくて武器を振ったり銃を構えたりとかがメインなので、マイナーな細かい動きを自分で作れるようになったのは非常に大きい。

がんばりまめ大福(OvO)などのユニークなアニメーションを動画ごとに作って使えるようになった。
舞台装置の作成
動かせる感じになったので部屋を作っていくよ。
背景
背景は動いていた方がリッチ感が出るなと思って、あんまりうるさすぎない感じのシェイプアニメーションをAfter Effectsで作成した。りっかちゃんに使っているメインカラーの円を発生させて、ちょい遅らせて白丸を発生させてる。

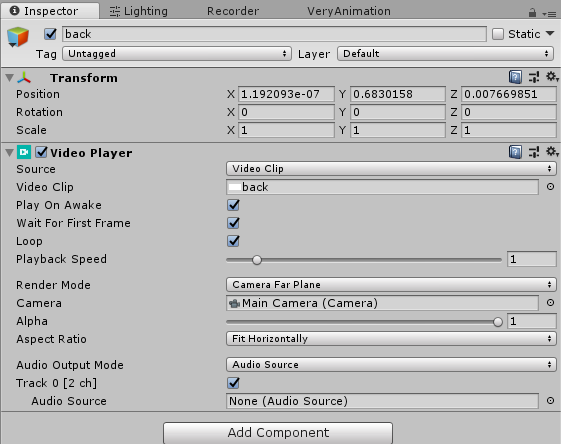
そしてUnity側のヒエラルキーでCreate EmptyしてAdd ComponentからVideo Playerをアタッチ。プロジェクト窓にVideo Clipフォルダを作っておいて、そこに入れた動画をVideo PlayerのVideo Clipにアタッチする。Render ModeはCamera Far Planeにする、これはカメラの一番奥に画面いっぱい表示するという意味。
レンダーテクスチャ

ゲームなどの動画はレンダーテクスチャを使いUnity内で流すことにした。

プロジェクト窓でCreate→RenderTextureを作成。解像度などを設定する。
ヒエラルキー窓でCreate→3D Object→Planeを作成。先程のレンダーテクスチャをアタッチし、任意の大きさにして任意の場所に置く。PlaneにAdd ComponentからAudio Souceをアタッチしておかないと動画から音が出ない。
同じくヒエラルキーでCreate→Video→Video Playerを作成。Render ModeをRender TextureにしてTarget Textureに先程のレンダーテクスチャを設定、Video Clipに任意の動画をアタッチする。
これでUnity上の設定はだいたい終わりかな。
録画
ユニティレコーダー
https://assetstore.unity.com/packages/essentials/unity-recorder-94079Unity上で録画もできるのが最高だなと思ってまずはUnity Recorderを導入。最新版のUnityを使って作業していたのだけど、Unity Recorderが対応してなかったのでUnityのバージョンを2018.1.9f2に下げてプロジェクトを全部作り直した。
しかし動作がめっちゃ重いらしく、まともな動画は撮れなかったので使用は断念。今は専らスクリーンショット作成用に使っている。
OBS
OBS Studioというなんか高性能な配信ソフトで、無料。
OBSとかキャプチャソフトの使い方はここを見れば一通りわかる。
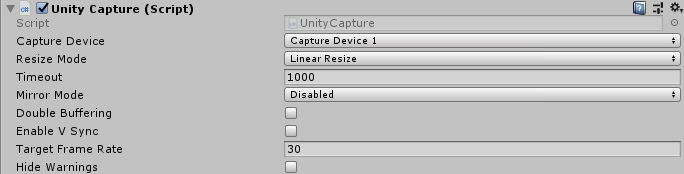
UnityのゲームビューをOBSで受信する方法はここを参考にしてUnity Captureを使用。ただ、解像度は実行中のUnityのウィンドウの大きさに依存っぽい?ゲームビューを最大化して録画してる。

あと上の記事には書いてないけどResize Modeを有効にしないと撮れないっぽい。
編集
Premiere Proを使ってるよ。
https://soundeffect-lab.info/効果音は効果音ラボ。
完成!
そんな感じで出来上がったのがこちらの動画。チャンネル登録していってね!
そういえばサムネはUnity Recorderでスクショ撮ってPhotoshopで字幕入れてる。
長い記事をよくここまで読んでくれたね!お礼にチャンネル登録をさせてあげよう!チャンネル登録をしてね(3回目)。